The other day, I created a new form on a website that I was working on, I have been using Gravity Forms for years and I have never experience that upon embedding the form, a big white space right below the form is showing up.

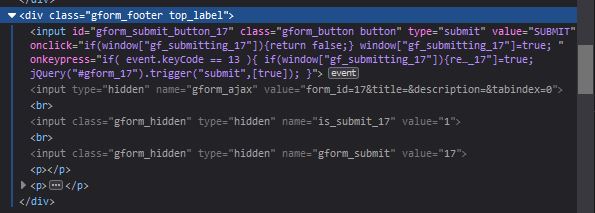
And when you look at the code you will a <br> codes being generated

Apparently, these tags are being generated by the theme depending on how you embed your form. Some themes are generating [raw] shortcodes which causes this.
One solution to fix this is when you embed your form use the format below:
[raw]Oops! We could not locate your form.
[/raw]
Or, use CSS to hide the <br> tags on the footer:
.gform_footer br, .gform_footer p {
display: none
}
For mine, I used the CSS code which worked perfectly for my theme!
