There are times that I get weird requests from clients, like this one. One of my clients ask me to create a page that doesn’t have a menu bar. He wants it gone only in one specific page. Good thing we can achieve that with a simple CSS code.
So what you need is get the unique ID of your page/post. On your WordPress Admin, open the post where you will remove the menu bar and copy its ID seen in the URL:

The number after the “post=” or “page=”.
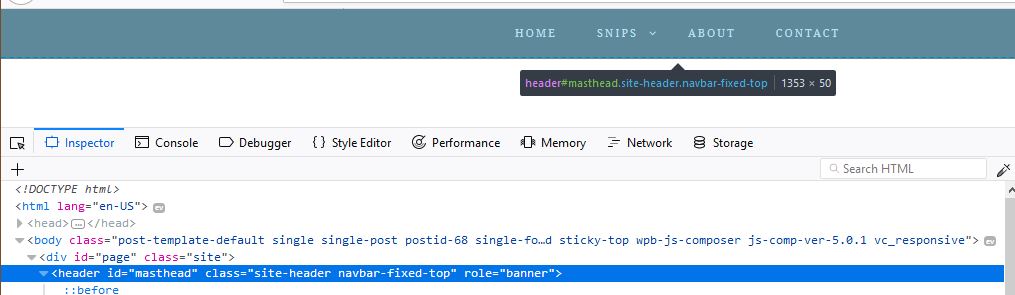
After getting your post or page number, you need to identify the main menu element on your theme:

On mine, the class is “site-header” and my post id is 68. Just add the code below on your stylesheet or custom css option.
.postid-68 .site-header {
display: none;
}
If your is a page just change .postid-68 to
.page-id-68 .main_menu {
display: none;
}
That’s it, menu bar gone on a specific page/post. 🙂
